html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-Adjust: 100%} artykuł, na bok, szczegóły, podpis, rysunek , footer, header, main, menu, nav, section, summary {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controls]) {display: none; height: 0} progress {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: względna; vertical-align: baseline} sub {bottom: -. 25em} sup {góra: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margin: 0} button, select {text-transform: none} button, [type = button], [type = reset], [type = submit] {kursor: pointer} [wyłączony] {kursor: domyślny} przycisk, html [ type = button], [type = reset], [type = submit] {- webkit-look: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {konspekt: 1px kropkowany ButtonText} zestaw pól {obramowanie: 1px pełne srebro; margines: 0 2px; dopełnienie: .35em .625em .75em} legend {box-size: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [typ = numer] :: - webkit-inner-spin-button, [typ = numer] ::-webkit-external-spin-button {wysokość: auto} [typ = wyszukiwanie] {- wygląd zestawu webkit: pole tekstowe} [typ = wyszukiwanie] :: - przycisk wyszukiwania zestawu narzędzi webkit, [typ = wyszukiwanie] :: - webkit-search-decoration {-webkit-improvement: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: before, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , „Helvetica Neue”, „Open Sans”, Arial, sans-serif; rozmiar czcionki: 13px; wysokość linii: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transit: .15s} a: hover {color: # 08f} img, object, embed { max-width: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolutna! height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: względna; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-over-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .ferated-area, .has-header-below-ad.post- layout-6 .ferated-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad. Fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {wyczyść: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .shost-footer-on-top, .hide-footer-on-top,. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-Suggest, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = ikona-krawata -], body.tie-no-js [class * = "ikona-krawata -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outside, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {położenie: względne; min-wysokość: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33,33333%}. Tie-col-xs-5 {width: 41,66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83,33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33,33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83,33333%}. tie-col-sm-11 {width: 91,66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33,33333%}. tie-col-md-5 {width: 41,66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66.66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {wyczyść: oba; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1,75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1,75em} .aligncenter {wyczyść: oba; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {wysokość: 100%; min-wysokość: 650px}. krawat -container {pozycja: względna; przepełnienie: ukryte} # tie-wrapper {background: #fff; pozycja: względna; indeks z: 108; wysokość: 100%; margines: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- układ: przed {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {lewy: 25px; prawy: 25px; szerokość: calc (100% - 50px)}}.theme-header {background: #fff; position: względna; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {pozycja: względna} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolut; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; krycie: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - współczynnik moz-device-pixel-ratio: 2),tylko ekran i (-o-min-współczynnik-pikseli-urządzenia: 2/1), tylko ekran i (min-współczynnik-piksel-urządzenia: 2), tylko ekran i (min-rozdzielczość: 192dpi), tylko ekran i ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Ważne; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: względna; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: względna; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: względna; top: 4px; max-width: 20px}. komponenty a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {rozmiar czcionki: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; background: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.komponenty # search-input: hover {background: rgba (0,0,0, .03)}. component # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: absolut; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; przejście: kolor .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- pozycja menu {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- pozycja menu. zawijanie-pogody {dopełnienie: 0; przepełnienie: dziedziczenie; wysokość linii: 23px}. pozycja-menu-pogody. pogoda-prognoza-dzień {wyświetlacz:blok; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-weather-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {kolor: #fff} .top-nav-dark .top-nav. krawat-pogoda-widget {kolor: #aaa}. komponenty .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Ważne; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transit: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: bezwzględna; width: 100%; left: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; przejście: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! } .rainbow-line {wysokość: 3px; szerokość: 100%; pozycja: względna; indeks z: 2; obraz tła: -webkit-linear-gradient (po lewej, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); obraz tła: gradient liniowy (w prawo, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: względna; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: względna} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {pozycja: względna} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! ważne} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: względna} .breaking-title span {pozycja: względna; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: bezwzględna; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: względny; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: bezwzględny; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolut; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: bezwzględna; right: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); przejście: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: after {krycie: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {krycie: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {pozycja: względna; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {pozycja: względna; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: względna} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: blok; pozycja: względna} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. menu-nagłówka.menu ul li {pozycja: względna} .header-menu .menu ul a {border-width: 0 0 1px; przejście: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {przejście: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; width: 20px; height: 2px; position: bezwzględna; margin-top: 17px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); tło: # 2c2f34; przejście: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-featured-list .fa ,. main-menu .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {szerokość: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: bezwzględna; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-extended = true]> ul, .main-menu ul li [aria-extended = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {pozycja: względna} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: względna; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {krycie: 0; widoczność: ukryta; szerokość: 0! ważne ; przekształcić: translateY (75%); przejście: transform .3s cubic-bezier (.55,0, .1,1), krycie .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {przejście: brak} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {Nie wyświetla się}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); przejście: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {krycie: 1; widoczność: widoczne; szerokość: auto! ważne; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {góra: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {góra :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {góra: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-zachowanie- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-przejście {przejście: brak} .theme-header .fixed-pinned, .theme-header .default-Behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {przejście: brak} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -w górę,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {przejście: transform .4s Easy} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-Behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -poniżej # main-nav: nie (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) i (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: względna; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrapper, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {szerokość: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrapper, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {szerokość: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Wielu użytkowników kart graficznych NVIDIA zgłosiło, że Panel sterowania nie otwiera się. Ten problem występował w kilku wersjach systemu Windows od Windows 7 do 10. Wszelkie próby otwarcia Panelu sterowania NVIDIA z menu Start okazują się daremne. Ponadto sprawdzenie witryny Windows Update pokazuje, że sterowniki są aktualne, a tak naprawdę nie.
W tym artykule zaproponujemy kilka rozwiązań tego problemu. Spróbujemy zaktualizować i ponownie zainstalować najnowsze sterowniki karty graficznej w witrynie, które działały dla większości ludzi. Spróbujemy również sprawdzić usługę NVIDIA Display Driver Service, zaktualizować .net Framework, ponownie uruchomić proces panelu sterowania NVIDIA i kilka innych poprawek.

Pamiętaj, aby po kolei wypróbować wszystkie metody z artykułu. Ponadto problem z brakiem Panelu sterowania Nvidia jest inny dla niektórych osób.
Rozwiąż problemy z panelem sterowania NVIDIA
- Metoda 1: Ponowna instalacja sterowników NVIDIA
- Metoda 2: Usługa sterownika ekranu NVIDIA
- Metoda 3: Ponowne uruchomienie procesu Panelu sterowania NVIDIA
- Metoda 4: Ustaw najwyższą rozdzielczość
- Metoda 5: Poprawka rejestru
- Metoda 6: Aktualizacja .NET Framework i pakietu redystrybucyjnego VC ++
- Metoda 7: Wyłącz szybkie uruchamianie
- Metoda 8: Zakończenie procesu wyświetlania kontenera Nvidia
Metoda 1: Ponowna instalacja sterowników NVIDIA
Pierwszą rzeczą do zrobienia jest odinstalowanie sterowników Nvidii i usunięcie również Geforce Experience. Następnie będziemy ponownie instalować sterowniki, pobierając je ze strony internetowej. Za to:
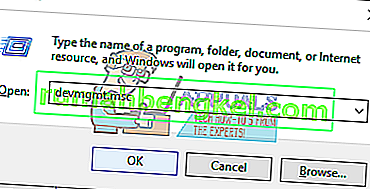
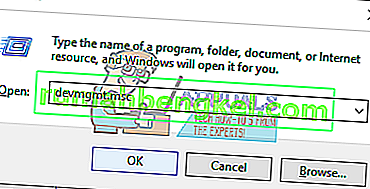
- Naciśnij klawisze Windows + R , wpisz devmgmt. msc . Spowoduje to otwarcie konsoli zarządzania urządzeniami.

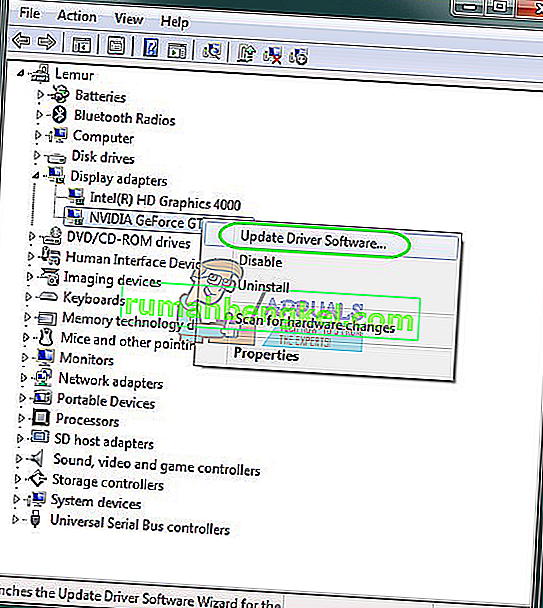
- W Menedżerze urządzeń rozwiń Karty graficzne , kliknij prawym przyciskiem myszy kartę NVIDIA w tej kategorii i kliknij Odinstaluj i zaznacz opcję Usuń oprogramowanie sterownika dla tego urządzenia , a następnie OK, aby usunąć sterowniki.
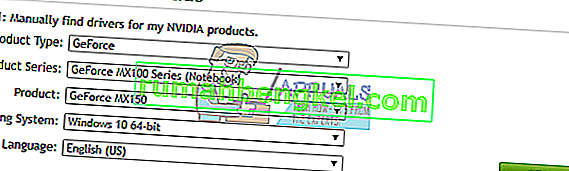
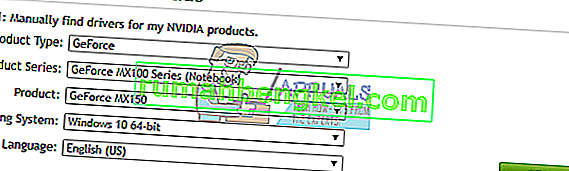
- Odwiedź stronę sterowników NVIDIA i wyszukaj sterowniki swojej karty graficznej w opcji 1: Ręcznie znajdź sterowniki . Musisz podać typ karty graficznej, system operacyjny i inne istotne informacje, a następnie kliknąć przycisk Wyszukaj. Po otrzymaniu najnowszego sterownika karty pobierz go.

- Przejdź do lokalizacji pobierania sterownika i uruchom instalator. Podczas instalacji wybierz Opcje niestandardowe i wybierz Czysta instalacja . Spowoduje to dalsze wyczyszczenie poprzednich instalacji i zainstalowanie najnowszej działającej wersji.
- Uruchom ponownie komputer i spróbuj uruchomić panel sterowania NVIDIA, aby sprawdzić, czy działa dobrze.
Alternatywnie możesz zaktualizować bezpośrednio z menedżera urządzeń, wykonując:
- Naciśnij klawisze Windows + R , wpisz devmgmt. msc . Spowoduje to otwarcie konsoli zarządzania urządzeniami.

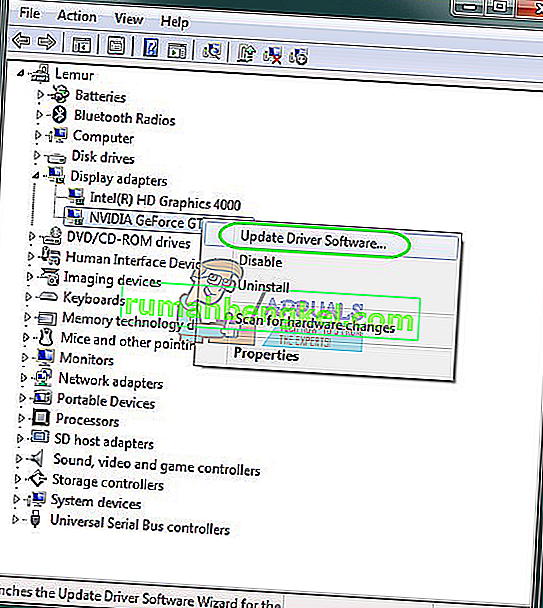
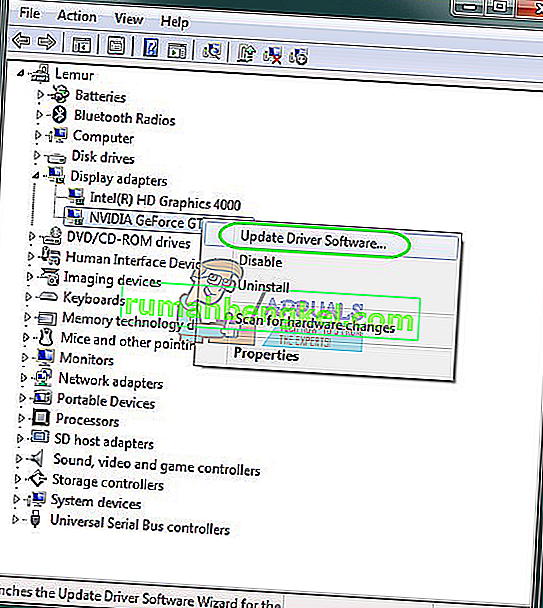
- W Menedżerze urządzeń rozwiń karty graficzne , kliknij prawym przyciskiem myszy kartę NVIDIA w tej kategorii i kliknij opcję Aktualizuj oprogramowanie sterownika, a następnie kliknij opcję Wyszukaj automatycznie zaktualizowane oprogramowanie sterownika .

- Po zakończeniu aktualizacji sterowników uruchom ponownie komputer i spróbuj uruchomić panel sterowania NVIDIA, aby sprawdzić, czy się uruchamia.
Metoda 2: Usługa sterownika ekranu NVIDIA
Usługa sterownika ekranu NVIDIA jest odpowiedzialna za uruchomienie panelu sterowania. Ponieważ jest to zależność, powinieneś spróbować ją podnieść, jeśli jest wyłączona, lub uruchomić ją ponownie, aby rozwiązać problem.
- Naciśnij klawisze Windows + R na klawiaturze, aby otworzyć monit uruchamiania. Wpisz usługi. msc i naciśnij Enter, aby otworzyć konsolę usług.

- W oknie Usługi wyszukaj usługę sterownika ekranu NVIDIA i kliknij ją dwukrotnie. Ustaw Typ uruchomienia na Automatyczny, a następnie uruchom usługę, jeśli została zatrzymana. .
- Powtórz to dla innych usług związanych z NVIDIA, które możesz zobaczyć.
- Spróbuj teraz otworzyć panel sterowania NVIDIA, aby sprawdzić, czy otworzy się tym razem.
Metoda 3: Ponowne uruchomienie procesu Panelu sterowania NVIDIA
Podobnie jak w powyższej metodzie, panel sterowania może się otworzyć, ale może się nie udać, dopóki proces nie zostanie zatrzymany i ponownie uruchomiony. Spróbujmy wykonać poniższe czynności.
- Naciśnij Ctrl + Shift + Esc na klawiaturze, aby uruchomić Menedżera zadań.

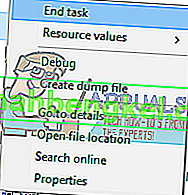
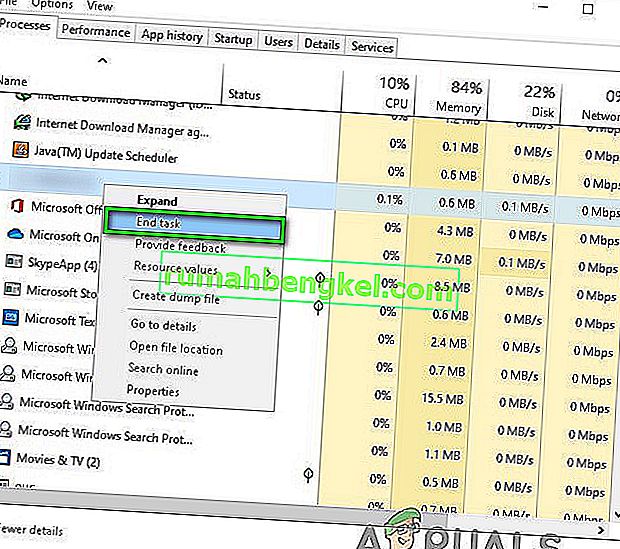
- Kliknij Więcej szczegółów i wybierz Procesy W tej zakładce wyszukaj proces Panelu sterowania NVIDIA o nazwie nviplui.exe . Kliknij go prawym przyciskiem myszy i wybierz Zakończ zadanie .
- Wypróbuj to w przypadku innych procesów, takich jak składnik sterownika NVIDIA User Experience Driver (nvxdsync.exe) , który możesz zobaczyć w Menedżerze zadań.
- Udaj się na pulpit lub do menu Start i ponownie uruchom panel sterowania. Tym razem powinno działać
Metoda 4: Ustaw najwyższą rozdzielczość
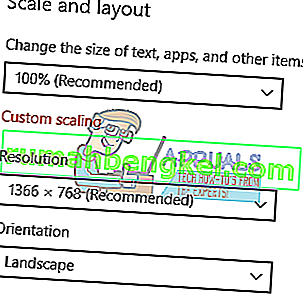
Użytkownik rozwiązał ten problem, zmieniając rozdzielczość na maksimum. Prawdopodobnie NCP nie uruchomi się w niższej rozdzielczości. Oto jak dostosować rozdzielczość wyświetlacza.
- Windows 10
- Windows 8 i niższe
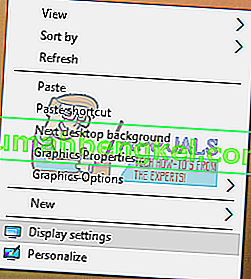
- Kliknij prawym przyciskiem myszy pulpit i wybierz Ustawienia wyświetlania .

- W ustawieniach ekranu zmień rozdzielczość komputera i ustaw ją na wyższą wartość. Zwykle zostanie wskazana zalecana wartość, którą możesz wybrać.

- Kliknij pulpit prawym przyciskiem myszy i wybierz opcję Rozdzielczość ekranu . Lub naciśnij klawisz Windows + R , wpisz cpl i naciśnij Enter. Zostaniesz przeniesiony do ustawień rozdzielczości.
- Kliknij pole obok opcji Rozdzielczość, aby wyświetlić listę rozwijaną. W systemie Windows 7 jest to pionowy suwak, który umożliwia przeciąganie przycisku w górę lub w dół lub zwiększanie lub zmniejszanie rozdzielczości.
- Wybierz najwyższą rozdzielczość ekranu komputera.
- Kliknij OK i zachowaj zmiany, gdy zostaniesz zapytany.
Spróbuj ponownie uruchomić panel sterowania, aby sprawdzić, czy teraz działa.
Metoda 5: Poprawka rejestru
Jeśli do tej pory nie znalazłeś rozwiązania, wypróbuj tę poprawkę rejestru. Jak zawsze zachowaj ostrożność podczas modyfikowania rejestru. Przed przystąpieniem do tej metody zaleca się wykonanie kopii zapasowej rejestru.
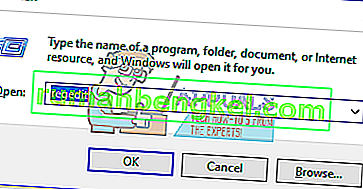
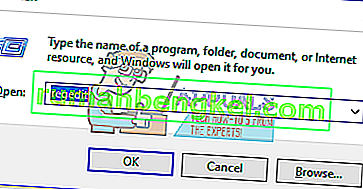
- Naciśnij klawisz Windows + R, aby otworzyć monit Uruchom. Teraz wpisz regedit i naciśnij Enter, aby otworzyć Edytor rejestru. Jeśli zostaniesz poproszony o udzielenie dostępu za pośrednictwem monitu UAC, zaakceptuj go.

- Przejdź do HKEY_CLASSES_ROOT \ Directory \ Background \ ContextMenuHandler
- Zlokalizuj NvCplDesktopContext , kliknij go prawym przyciskiem myszy i wybierz Usuń .
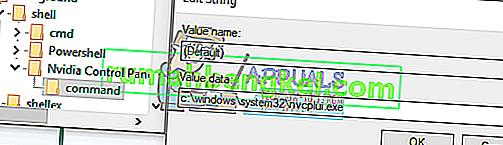
- Teraz przejdź do HKEY_CLASSES_ROOT \ Directory \ Background \ shell .
- Kliknij prawym przyciskiem myszy Shell i dodaj Nowy> Klucz o nazwie Panel sterowania Nvidia .
- Kliknij prawym przyciskiem myszy Panel sterowania Nvidia i dodaj Nowy klucz> z poleceniem nazwa .
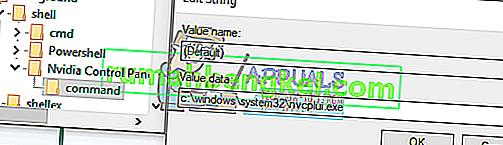
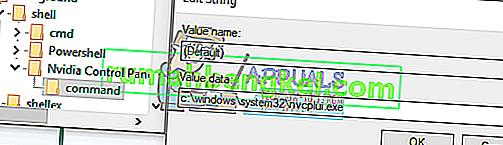
- Kliknij dwukrotnie wartość domyślną, podaj klucz C: \ Windows \ System32 \ nvcplui.exe i kliknij OK .

- Uruchom ponownie komputer i spróbuj uruchomić panel sterowania, który możesz teraz zrobić, klikając pulpit prawym przyciskiem myszy i wybierając Panel sterowania Nvidia .
Metoda 6: Aktualizacja .NET Framework i pakietu redystrybucyjnego VC ++
Aplikacje NVIDIA działają na platformie .NET Framework i pakiecie redystrybucyjnym VC ++. Możesz pobrać i zainstalować najnowszą wersję .NET Framework stąd i najnowszą wersję Visual C ++ stąd.
Alternatywnie możesz uruchomić aktualizację systemu Windows, naciskając przycisk Start , wpisując Aktualizacje systemu Windows i naciskając klawisz Enter, a następnie klikając opcję Wyszukaj aktualizacje .
Metoda 7: Wyłącz szybkie uruchamianie
Oprogramowanie układowe oparte na UEFI ma funkcję szybkiego uruchamiania, która pomaga w szybkim uruchomieniu komputera. Może to również spowodować, że niektóre sterowniki i usługi innych firm, takie jak NVIDIA, pomijają rozruch, a tym samym powodują, że panel sterowania nie działa.
Wprowadź ustawienia BIOS komputera i wyłącz Szybkie uruchamianie / Szybkie uruchamianie. Dostęp do systemu BIOS można uzyskać za pomocą jednego z następujących klawiszy: Esc, Delete lub F2 do F8, F10 lub F12.
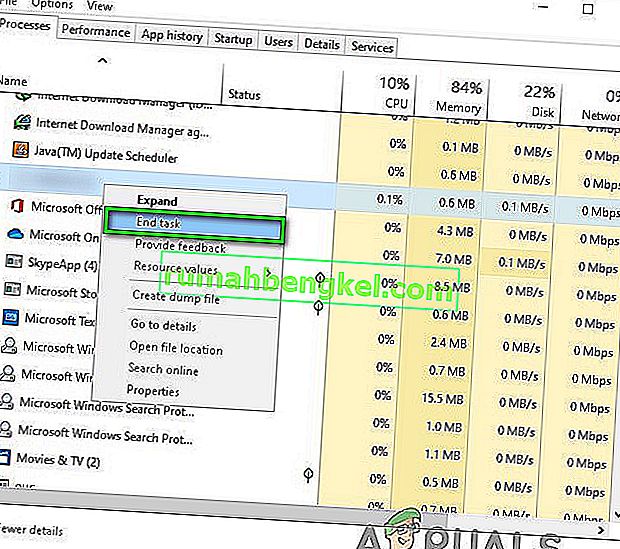
Metoda 8: Zakończenie procesu wyświetlania kontenera Nvidia
W niektórych przypadkach błąd może zostać wyświetlony, ponieważ proces Nvidia Display Container został uszkodzony. Dlatego w tym kroku zakończymy proces Nvidia Display Container z poziomu menedżera zadań. Za to:
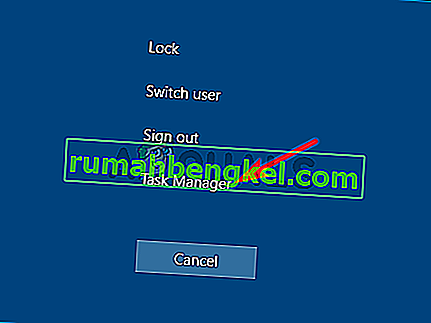
- Naciśnij „Ctrl” + „Alt” + „Del”, aby otworzyć Menedżera zadań .

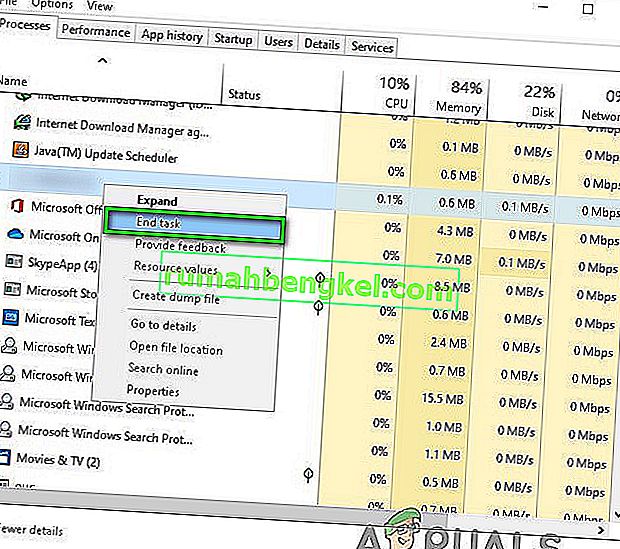
- Kliknij kartę „Procesy” powyżej i przewiń listę, aby znaleźć proces „ Nvidia Display Container ”.
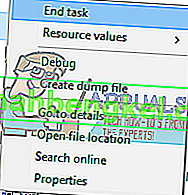
- Kliknij proces, gdy go znajdziesz i wybierz przycisk „Zakończ zadanie” .

- Teraz spróbuj otworzyć panel sterowania i sprawdź, czy problem nadal występuje.