html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-Adjust: 100%} artykuł, na bok, szczegóły, podpis, rysunek , footer, header, main, menu, nav, section, summary {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controls]) {display: none; height: 0} progress {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: względna; vertical-align: baseline} sub {bottom: -. 25em} sup {góra: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margin: 0} button, select {text-transform: none} button, [type = button], [type = reset], [type = submit] {kursor: pointer} [wyłączony] {kursor: domyślny} przycisk, html [ type = button], [type = reset], [type = submit] {- webkit-look: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {konspekt: 1px kropkowany ButtonText} zestaw pól {obramowanie: 1px pełne srebro; margines: 0 2px; dopełnienie: .35em .625em .75em} legend {box-size: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [typ = numer] :: - webkit-inner-spin-button, [typ = numer] ::-webkit-external-spin-button {wysokość: auto} [typ = wyszukiwanie] {- wygląd zestawu webkit: pole tekstowe} [typ = wyszukiwanie] :: - przycisk wyszukiwania zestawu narzędzi webkit, [typ = wyszukiwanie] :: - webkit-search-decoration {-webkit-improvement: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: before, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , „Helvetica Neue”, „Open Sans”, Arial, sans-serif; rozmiar czcionki: 13px; wysokość linii: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transit: .15s} a: hover {color: # 08f} img, object, embed { max-width: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolutna! height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: względna; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-over-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .ferated-area, .has-header-below-ad.post- layout-6 .ferated-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad. Fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {wyczyść: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .shost-footer-on-top, .hide-footer-on-top,. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-Suggest, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = ikona-krawata -], body.tie-no-js [class * = "ikona-krawata -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outside, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {położenie: względne; min-wysokość: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33,33333%}. Tie-col-xs-5 {width: 41,66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83,33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33,33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83,33333%}. tie-col-sm-11 {width: 91,66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33,33333%}. tie-col-md-5 {width: 41,66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66.66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {wyczyść: oba; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1,75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1,75em} .aligncenter {wyczyść: oba; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {wysokość: 100%; min-wysokość: 650px}. krawat -container {pozycja: względna; przepełnienie: ukryte} # tie-wrapper {background: #fff; pozycja: względna; indeks z: 108; wysokość: 100%; margines: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- układ: przed {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {lewy: 25px; prawy: 25px; szerokość: calc (100% - 50px)}}.theme-header {background: #fff; position: względna; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {pozycja: względna} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolut; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; krycie: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - współczynnik moz-device-pixel-ratio: 2),tylko ekran i (-o-min-współczynnik-pikseli-urządzenia: 2/1), tylko ekran i (min-współczynnik-piksel-urządzenia: 2), tylko ekran i (min-rozdzielczość: 192dpi), tylko ekran i ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Ważne; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: względna; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: względna; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: względna; top: 4px; max-width: 20px}. komponenty a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {rozmiar czcionki: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; background: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.komponenty # search-input: hover {background: rgba (0,0,0, .03)}. component # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: absolut; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; przejście: kolor .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- pozycja menu {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- pozycja menu. zawijanie-pogody {dopełnienie: 0; przepełnienie: dziedziczenie; wysokość linii: 23px}. pozycja-menu-pogody. pogoda-prognoza-dzień {wyświetlacz:blok; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-weather-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {kolor: #fff} .top-nav-dark .top-nav. krawat-pogoda-widget {kolor: #aaa}. komponenty .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Ważne; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transit: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: bezwzględna; width: 100%; left: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; przejście: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! } .rainbow-line {wysokość: 3px; szerokość: 100%; pozycja: względna; indeks z: 2; obraz tła: -webkit-linear-gradient (po lewej, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); obraz tła: gradient liniowy (w prawo, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: względna; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: względna} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {pozycja: względna} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! ważne} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: względna} .breaking-title span {pozycja: względna; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: bezwzględna; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: względny; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: bezwzględny; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolut; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: bezwzględna; right: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); przejście: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: after {krycie: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {krycie: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {pozycja: względna; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {pozycja: względna; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: względna} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: blok; pozycja: względna} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. menu-nagłówka.menu ul li {pozycja: względna} .header-menu .menu ul a {border-width: 0 0 1px; przejście: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {przejście: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; width: 20px; height: 2px; position: bezwzględna; margin-top: 17px; left: 50%; top: 50%; bottom: auto; right: auto; transform: translateX (-50%) translateY (-50 %); tło: # 2c2f34; przejście: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-featured-list .fa ,. main-menu .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {szerokość: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: bezwzględna; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-extended = true]> ul, .main-menu ul li [aria-extended = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {pozycja: względna} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: względna; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {krycie: 0; widoczność: ukryta; szerokość: 0! ważne ; przekształcić: translateY (75%); przejście: transform .3s cubic-bezier (.55,0, .1,1), krycie .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {przejście: brak} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {Nie wyświetla się}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); przejście: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {krycie: 1; widoczność: widoczne; szerokość: auto! ważne; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {góra: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {góra :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {góra: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-zachowanie- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-przejście {przejście: brak} .theme-header .fixed-pinned, .theme-header .default-Behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {przejście: brak} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -w górę,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {przejście: transform .4s Easy} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-Behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -poniżej # main-nav: nie (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) i (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: względna; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrapper, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {szerokość: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrapper, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {szerokość: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Niektórzy użytkownicy nie mogą odinstalować Chromium ze swojego komputera przy użyciu konwencjonalnych sposobów. Chociaż z pewnością może to być błąd instalacji, ten konkretny problem jest najprawdopodobniej spowodowany fałszywym pakietem Chromium - złośliwym oprogramowaniem, które często jest dołączane do oprogramowania freeware lub shareware dostępnego w niektórych witrynach pobierania.

Ten artykuł ma służyć jako informacyjny przewodnik, który pomoże użytkownikom odinstalować zarówno czystą wersję Chromium, jak i wersję zainfekowaną złośliwym oprogramowaniem.
Co to jest Chromium?
Chromium to legalny projekt przeglądarki typu open source pierwotnie stworzony przez Google, który stanowi podstawę przeglądarki Google Chrome. Chromium wydaje się prawie identyczny z Google Chrome, ale najnowszy ma imponującą listę ulepszonych funkcji w stosunku do swojego odpowiednika open source.
Ponieważ jest to oprogramowanie typu open source, kod źródłowy Chromium może zostać pobrany przez każdego zainteresowanego, zmodyfikowany, a następnie ponownie skompilowany do działającej przeglądarki internetowej. Jak możesz sobie wyobrazić, może to stanowić poważne zagrożenie bezpieczeństwa dla niczego niepodejrzewających użytkowników.
Pamiętaj, że większość kompilacji Chromium jest przenośnych i nie będzie wymagać ich instalowania. Jednak istnieją pewne projekty pochodne Chromium, które rozpowszechniają go za pośrednictwem instalatorów. Co więcej, czysta kompilacja Chromium nie uruchomi się automatycznie podczas uruchamiania i nie jest dołączana do innego oprogramowania.
Potencjalne zagrożenie bezpieczeństwa stwarzane przez Chromium
Zasadniczo Chromium jest sam w sobie nieszkodliwy i nie powinno być traktowane jako zagrożenie bezpieczeństwa. Jednak biorąc pod uwagę fakt, że jest to otwarte źródło, niektórzy twórcy złośliwego oprogramowania używają Chromium do tworzenia wersji zainfekowanych złośliwym oprogramowaniem i nakłaniania użytkowników do zainstalowania ich na swoich komputerach.
Głównym celem zainfekowanych instalacji Chromium jest przepompowanie komputera pełnego adware, przekierowanie do określonych linków, śledzenie zachowania online i przekonanie do pobrania dodatkowego zainfekowanego oprogramowania.
Dobra wiadomość jest taka, że wersje Chromium zainfekowane złośliwym oprogramowaniem są dość łatwe do zidentyfikowania, jeśli wiesz, gdzie ich szukać. Oto lista niektórych problemów, które mogą wystąpić, jeśli masz do czynienia z przeglądarką Chromium zainfekowaną złośliwym oprogramowaniem:
- Na Twoim komputerze nagle pojawi się przeglądarka Chromium, nawet jeśli nie zainstalowałeś jej ręcznie w systemie - dzieje się tak, ponieważ złośliwe oprogramowanie jest często dołączane do innego oprogramowania i zostanie zainstalowane automatycznie.
- Twoja domyślna przeglądarka zostanie zmieniona na Chromium bez Twojej zgody.
- Chromium nie jest wymienione w Panelu sterowania> Programy i funkcje i nie można go odinstalować w tradycyjny sposób.
- Domyślna wyszukiwarka jest automatycznie zastępowana podejrzanym dostawcą wyszukiwania.
- Podczas przeglądania stale otrzymujesz przekierowania, wyskakujące okienka i nowe karty.
- Zaczynasz doświadczać bardzo niskich uruchomień, a Twój komputer działa coraz wolniej.
- Od czasu do czasu pojawiają się wyskakujące okienka reklam i powiadomienia, których nie można zablokować. Często zachęcają do pobrania dodatkowego oprogramowania (które jest również złośliwym oprogramowaniem).
Jeśli na Twoim komputerze występują niektóre z powyższych objawów, prawdopodobnie masz do czynienia z zainfekowaną wersją Chromium. Ignorowanie takiej infekcji nie jest wskazane, ponieważ może powodować ogromne problemy po drodze. Oto lista przeglądarek opartych na Chromium, o których wiadomo, że angażują się w działania złośliwego oprogramowania:
- BoBrowser
- Chedot
- eFast
- BrowseAir
- MyBrowser
- Olcinium
- Palikan
- Tortuga
- Qword
- Przeglądarka WebDiscover
Uwaga: pamiętaj, że to jest tylko krótka lista z mało znanymi przeglądarkami opartymi na Chromium, które są w pakiecie ze złośliwym oprogramowaniem. Na szczycie tej listy znajduje się cała masa klonów Chromium, które wyglądają i zachowują się dokładnie tak samo, jak prawdziwy Chromium (ta sama ikona, ta sama nazwa, te same menu).
Sprawdź, czy Twoja przeglądarka Chromium jest złośliwym oprogramowaniem
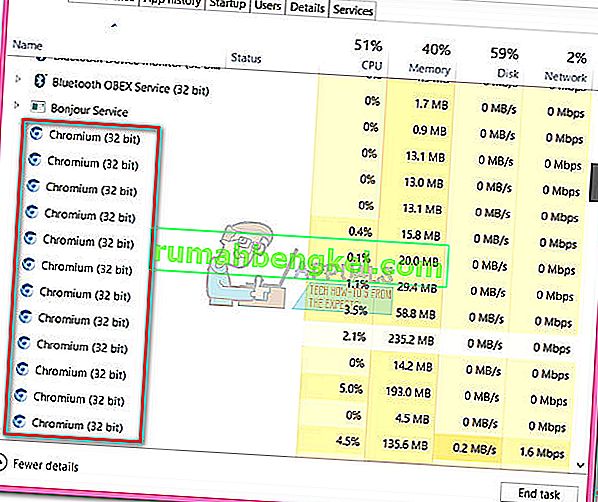
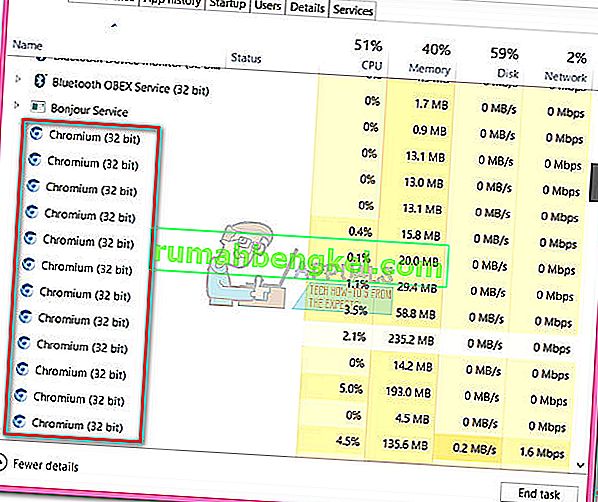
Jeśli obecnie nie możesz odinstalować Chromium, ważne jest, aby sprawdzić, czy masz do czynienia z wersją zainfekowaną złośliwym oprogramowaniem, czy z czystym Chromium. Szybkim sposobem na ustalenie tego jest wyskakujące okienko Menedżera zadań (Ctrl + Shift + Esc) i sprawdzenie, czy masz wiele wystąpień przeglądarki Chromium na karcie Procesy .

Uwaga: wiele procesów Chromium, które wykorzystują duże zasoby procesora, jest wyraźną oznaką infekcji złośliwym oprogramowaniem. Jeśli masz wiele wystąpień Chromium , istnieje duże prawdopodobieństwo, że masz do czynienia z infekcją złośliwym oprogramowaniem - w tym przypadku pierwsze dwie metody i zacznij bezpośrednio od metody 3 . Pamiętaj, że ten konkretny scenariusz można również spotkać w Chrome (gdzie masz wiele procesów Chrome).
W przypadku, gdy widzisz tylko jeden proces Chromium (przy niewielkim wykorzystaniu zasobów), możesz nie mieć do czynienia z infekcją złośliwym oprogramowaniem - w takim przypadku zacznij od pierwszej metody i postępuj zgodnie z resztą w kolejności, aż napotkasz poprawkę, która zdoła usuń Chromium z komputera.
Poniżej znajduje się zbiór metod, które z powodzeniem pomogły użytkownikom odinstalować Chromium z ich systemów. Jeśli nie widziałeś wielu procesów Chromium w Menedżerze zadań, postępuj zgodnie z każdą metodą w kolejności, aż znajdziesz poprawkę skuteczną w Twojej sytuacji.
Kroki, aby wymusić odinstalowanie Chromium
- 1. Odinstaluj z Panelu sterowania i usuń folder AppData
- 2. Użyj oprogramowania do dezinstalacji
- 3. Usuń ręcznie złośliwe oprogramowanie Chromium
- 4. Usuń pozostałości złośliwego oprogramowania
1. Odinstaluj z Panelu sterowania i usuń folder AppData
Pojawiły się zgłoszenia, w których użytkownicy nie mogli zainstalować czystej wersji Chromium. Niektórzy użytkownicy zgłaszali, że Chromium nadal był ładowany podczas uruchamiania, mimo że został odinstalowany z programów i funkcji. Jak się okazuje, jest to w rzeczywistości znana usterka i nie ma nic wspólnego z infekcją złośliwym oprogramowaniem. W takim przypadku rozwiązaniem byłoby znalezienie folderu Chromium w folderze AppData i usunięcie go ręcznie.
Wykonaj poniższe czynności, aby usunąć legalną wersję Chromium:
Uwaga: pomiń pierwsze dwa kroki, jeśli odinstalowałeś już Chromium z programów i funkcji .
- Naciśnij klawisz Windows + R, aby otworzyć okno Uruchom. Wpisz „ appwiz.cpl ” i naciśnij Enter, aby otworzyć Programy i funkcje.

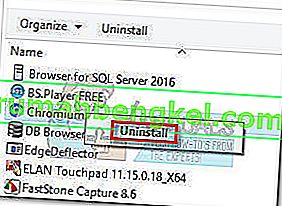
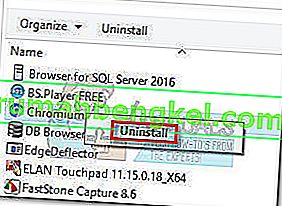
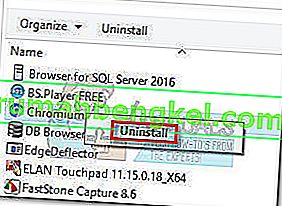
- Przewiń listę Programy i funkcje , kliknij prawym przyciskiem myszy Chromium i wybierz Odinstaluj . Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby usunąć go z komputera.
 Uwaga: uruchom ponownie komputer i sprawdź, czy nadal widzisz ślady Chromium. Jeśli nadal widząc ikonę chrom w swoim zasobniku systemowym , przejdź do następnych kroków.
Uwaga: uruchom ponownie komputer i sprawdź, czy nadal widzisz ślady Chromium. Jeśli nadal widząc ikonę chrom w swoim zasobniku systemowym , przejdź do następnych kroków.
- Otwórz okno Eksploratora plików i przejdź do C (Dysk systemu Windows)> Użytkownicy> „Twój folder osobisty”> Dane aplikacji> Lokalne .
 Uwaga: jeśli nie możesz zlokalizować folderu AppData, prawdopodobnie oznacza to, że ukryte foldery są domyślnie wyłączone. W takim przypadku otwórz okno Uruchom ( klawisz Windows + R ), wpisz „ foldery control.exe ” i naciśnij Enter, aby otworzyć Opcje folderów . Następnie przejdź do karty Widok i wybierz Pokaż ukryte pliki, foldery i dyski w sekcji Ukryte pliki i foldery. Kliknij Zastosuj, aby potwierdzić zmiany.
Uwaga: jeśli nie możesz zlokalizować folderu AppData, prawdopodobnie oznacza to, że ukryte foldery są domyślnie wyłączone. W takim przypadku otwórz okno Uruchom ( klawisz Windows + R ), wpisz „ foldery control.exe ” i naciśnij Enter, aby otworzyć Opcje folderów . Następnie przejdź do karty Widok i wybierz Pokaż ukryte pliki, foldery i dyski w sekcji Ukryte pliki i foldery. Kliknij Zastosuj, aby potwierdzić zmiany.

- W AppData znajdź folder Chromium i usuń go całkowicie - pamiętaj, aby wyczyścić Kosz po usunięciu go z AppData.
 Uwaga: jeśli podczas próby usunięcia folderu AppData pojawił się błąd „Folder w użyciu” , upewnij się, że Chromium jest całkowicie zamknięty. Sprawdź, czy na pasku zadań znajduje się ikona Chromium - jeśli widzisz ikonę Chromium, kliknij ją prawym przyciskiem myszy i wybierz opcję Zakończ, a następnie spróbuj ponownie usunąć folder Chromium.
Uwaga: jeśli podczas próby usunięcia folderu AppData pojawił się błąd „Folder w użyciu” , upewnij się, że Chromium jest całkowicie zamknięty. Sprawdź, czy na pasku zadań znajduje się ikona Chromium - jeśli widzisz ikonę Chromium, kliknij ją prawym przyciskiem myszy i wybierz opcję Zakończ, a następnie spróbuj ponownie usunąć folder Chromium.
Po usunięciu folderu AppData Chromium uruchom ponownie komputer i sprawdź, czy udało Ci się go całkowicie odinstalować. Jeśli nadal widzisz ślady Chromium, przejdź do metody 2.
2. Użyj oprogramowania do dezinstalacji
Ponieważ Chromium ma wiele różnych kształtów i rozmiarów, niektóre pakiety mogą zawierać błędy, które uniemożliwiają pomyślne odinstalowanie oprogramowania. Jeśli pierwsza metoda nie była skuteczna, zobaczmy, czy specjalistyczne narzędzie do usuwania może załatwić sprawę.
Istnieje wiele potężnych deinstalatorów, więc możesz używać tych, z którymi czujesz się bardziej komfortowo. Zdarzyło nam się użyć iOBit Uninstaller, ponieważ był już zainstalowany. Możesz również użyć CCleaner lub Revo, aby osiągnąć ten sam cel.
Jeśli masz problem z użyciem specjalistycznego narzędzia do odinstalowania Chromium, oto krótki przewodnik, jak to zrobić za pomocą iOBit Uninstaller:
- Pobierz i zainstaluj iOBit Uninstaller z oficjalnego linku (tutaj). Pamiętaj, aby sprawdzić instalację niestandardową i uniemożliwić instalację dołączonego oprogramowania na komputerze.
- Otwórz iOBit Uninstaller, kliknij Wszystkie programy w panelu po lewej stronie, a następnie znajdź Chromium w panelu po prawej stronie. Następnie kliknij ikonę kosza powiązaną z wpisem Chromium.

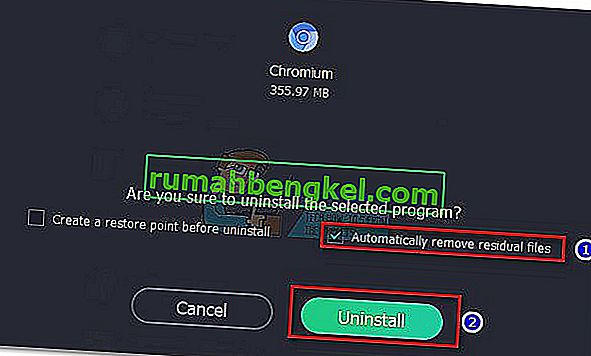
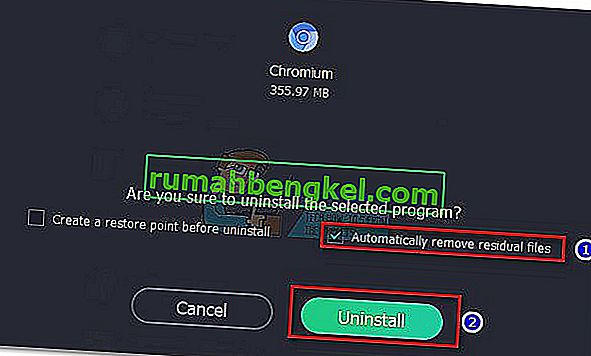
- Zaznacz pole obok opcji Automatycznie usuń pozostałe pliki , a następnie naciśnij przycisk Odinstaluj .
 Po odinstalowaniu oprogramowania uruchom ponownie system i sprawdź, czy to usunęło jakiekolwiek oznaki Chromium.
Po odinstalowaniu oprogramowania uruchom ponownie system i sprawdź, czy to usunęło jakiekolwiek oznaki Chromium.
Jeśli nadal widzisz oznaki Chromium (ikona paska zadań lub procesy w Menedżerze zadań), prawdopodobnie masz do czynienia z infekcją złośliwym oprogramowaniem. W takim przypadku wykonaj poniższe metody, aby usunąć go z komputera.
3. Usuń ręcznie złośliwe oprogramowanie Chromium
Wiadomo, że złośliwe oprogramowanie pochodne chromu ma właściwości regeneracyjne. Jak zauważyli niektórzy użytkownicy, wirus może ponownie zainfekować komputer, jeśli nie zostanie poprawnie usunięty za pierwszym razem. Wiadomo, że wirus jest dość obciążający zasoby systemowe, więc spodziewaj się, że ogólna wydajność komputera z czasem będzie się pogarszać, jeśli pozostawisz infekcję złośliwym oprogramowaniem bez nadzoru.
Jeśli dwie poprzednie metody okazały się nieskuteczne w usuwaniu Chromium (lub odkryłeś wiele procesów Chromium w Menedżerze zadań), jasne jest, że masz do czynienia z infekcją złośliwym oprogramowaniem.
Na szczęście istnieje sposób na trwałe usunięcie złośliwego oprogramowania z komputera. Zrób to, postępując zgodnie z pełnymi instrukcjami poniżej:
Uwaga: pamiętaj, że w zależności od złośliwego oprogramowania, z którym się zmagasz, dokładna nazwa folderów może być inna, ale proces jest dokładnie taki sam.
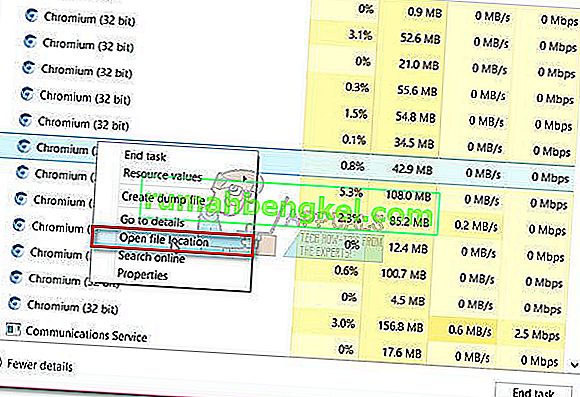
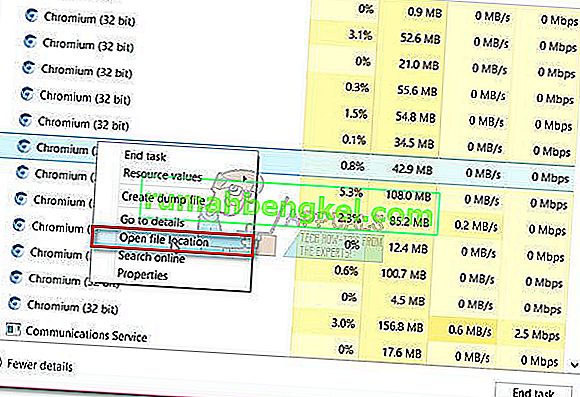
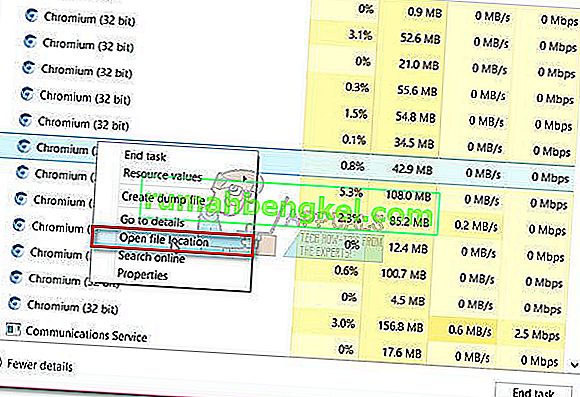
- Otwórz Menedżera zadań (Ctrl + Shift + Esc), przejdź do zakładki Procesy i znajdź procesy Chromium. Następnie kliknij prawym przyciskiem myszy dowolny z nich i wybierz opcję Otwórz lokalizację pliku.

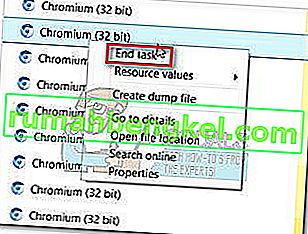
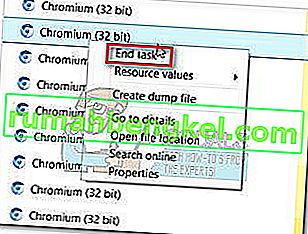
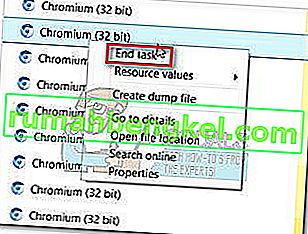
- Do tej pory powinieneś uzyskać dostęp do lokalizacji złośliwego oprogramowania. Ale zanim usuniesz folder złośliwego oprogramowania, będziemy musieli zamknąć wszystkie procesy Chromium. Jeśli tego nie zrobisz, powie, że pliki są używane i nie będziesz mógł usunąć złośliwego oprogramowania. Mając to na uwadze, zamknij każdy proces Chromium ( kliknij prawym przyciskiem myszy> Zakończ zadanie ) w Menedżerze zadań i szybko przejdź do następnego kroku.
 Uwaga: te procesy będą automatycznie otwierać się ponownie z czasem, więc wykonaj te czynności tak szybko, jak to możliwe.
Uwaga: te procesy będą automatycznie otwierać się ponownie z czasem, więc wykonaj te czynności tak szybko, jak to możliwe.
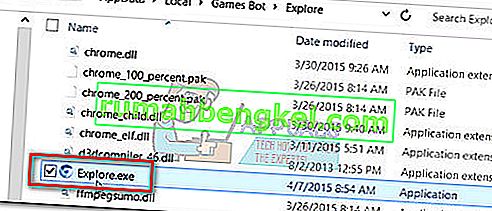
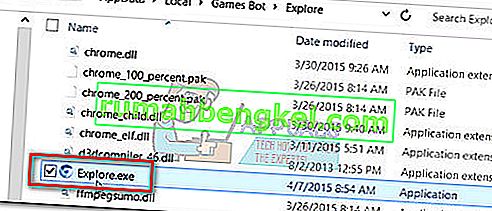
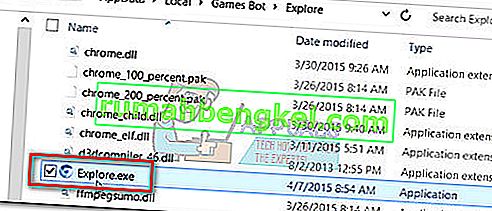
- Po zamknięciu każdego procesu Chromium wróć do folderu lokalizacji złośliwego oprogramowania i usuń główny plik wykonywalny ( Explore.exe ). Plik wykonywalny zawiera większość danych związanych ze złośliwym oprogramowaniem - usunięcie go powinno zapobiec ponownemu pojawieniu się nowych procesów.
 Uwaga: Jeśli kliknięcie prawym przyciskiem myszy> Usuń nie działa, ręcznie przeciągnij plik do Kosza.
Uwaga: Jeśli kliknięcie prawym przyciskiem myszy> Usuń nie działa, ręcznie przeciągnij plik do Kosza.
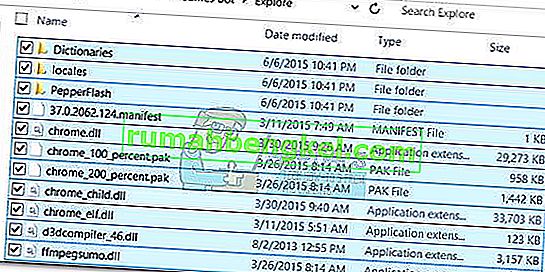
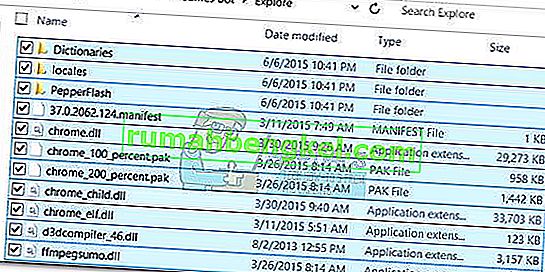
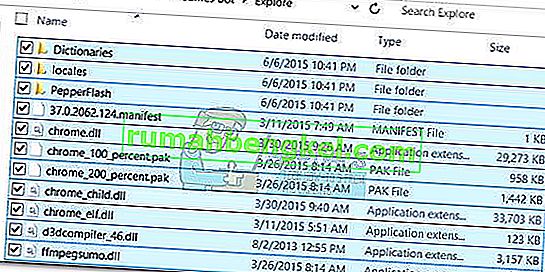
- Po usunięciu pliku wykonywalnego usuń pozostałe pliki z folderu Eksploruj . Po usunięciu wszystkich plików naciśnij strzałkę w górę i usuń cały folder Przeglądaj .
 Uwaga: nie możesz usunąć folderu jako całości, chyba że najpierw usuniesz jego zawartość.
Uwaga: nie możesz usunąć folderu jako całości, chyba że najpierw usuniesz jego zawartość.
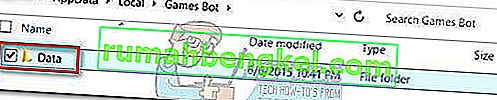
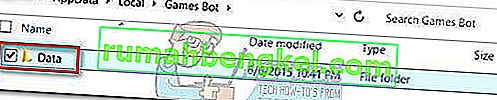
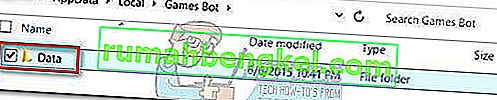
- Następnie usuń pozostały folder danych i przejdź w górę w hierarchii folderów do lokalnego.

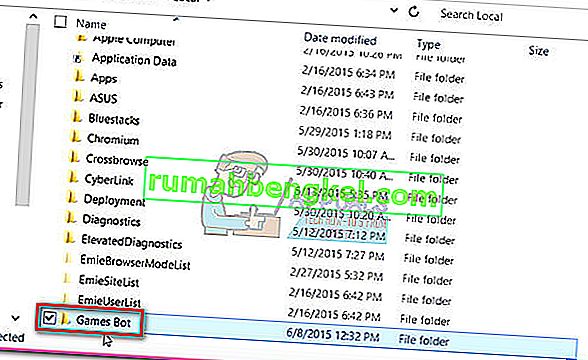
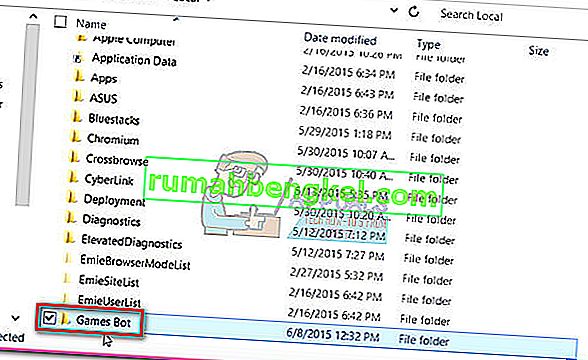
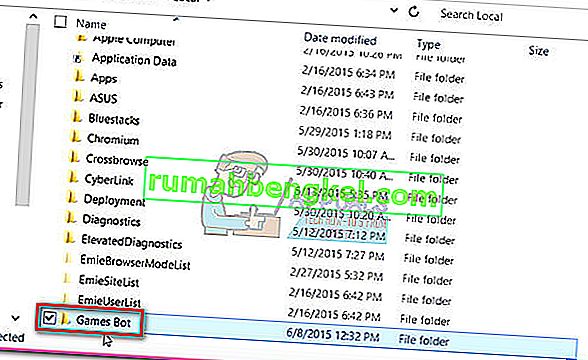
- Na koniec usuń folder Games Bot z Local.

- Pamiętaj, aby opróżnić zawartość Kosza i ponownie uruchomić system. Twój system powinien się zrestartować bez żadnych śladów złośliwego oprogramowania Chromium.
Nawet jeśli ta metoda okazała się skuteczna, postępuj zgodnie z ostatnią metodą, aby usunąć wszelkie ślady złośliwego oprogramowania.
4. Usuń pozostałości złośliwego oprogramowania
Jak wspomniano powyżej, ten konkretny wirus ma właściwości regeneracyjne. Jeśli nie zostanie całkowicie usunięty, może ponownie pobrać brakujące pliki i zachować je. Co więcej, gdybyś miał go przez jakiś czas, mógł również zainfekować inne procesy.
Aby upewnić się, że usuniemy każdy jego ślad, przeprowadźmy skanowanie w poszukiwaniu złośliwego oprogramowania, aby usunąć każdy ostatni ślad złośliwego oprogramowania. Wiadomo, że to konkretne złośliwe oprogramowanie wywodzące się z Chromium pozostawia wpisy rejestru, które mogą spowodować udane przejęcie przeglądarki. Możesz użyć wielu narzędzi, aby wykonać to zadanie, ale zalecamy Malwarebytes, ponieważ jest to bezpłatne, wszechstronne rozwiązanie.
Postępuj zgodnie z poniższym przewodnikiem, aby usunąć wszelkie ślady złośliwego oprogramowania Chromium:
- Pobierz i zainstaluj Malwarebytes z oficjalnego linku (tutaj).
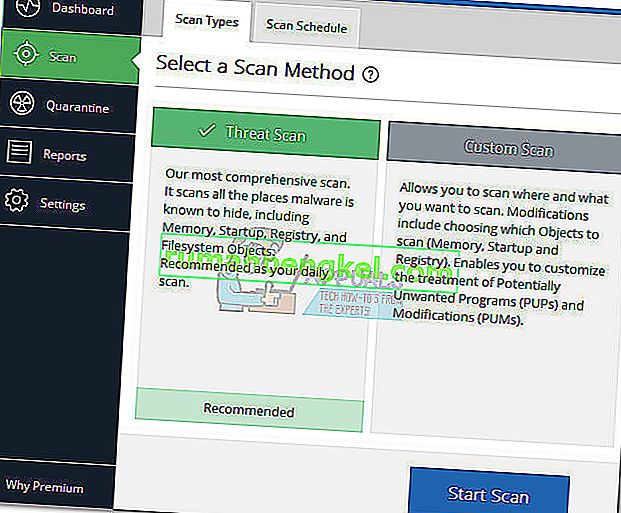
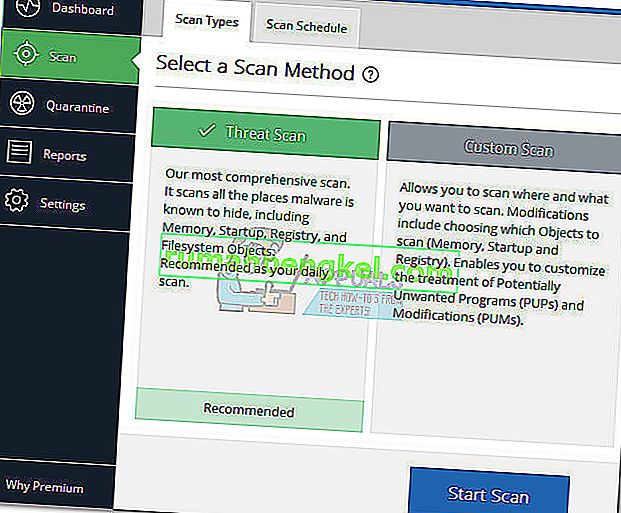
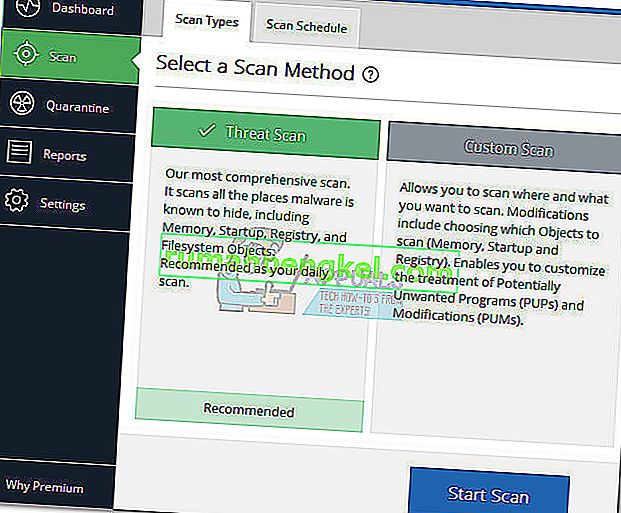
- Otwórz Malwarebytes i kliknij Skanuj na lewym panelu. Następnie wybierz Skanowanie zagrożeń i naciśnij przycisk Rozpocznij skanowanie .

- Poczekaj, aż skanowanie się zakończy, może to zająć kilka godzin, w zależności od systemu.
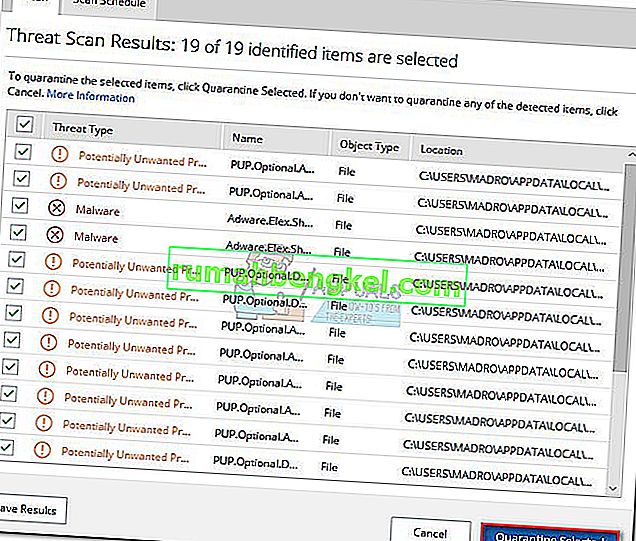
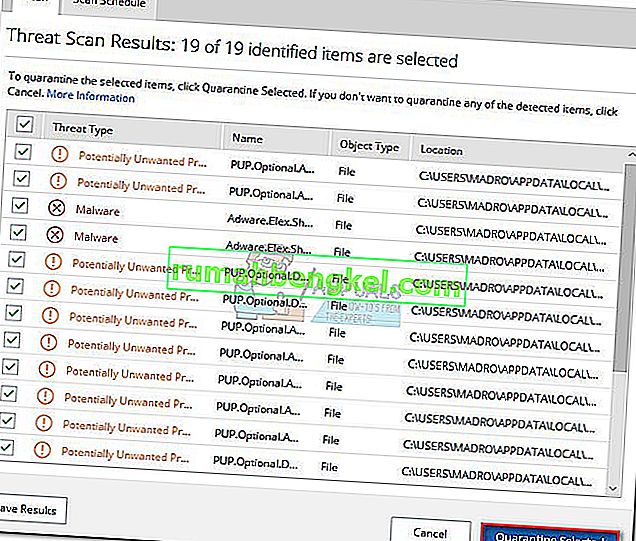
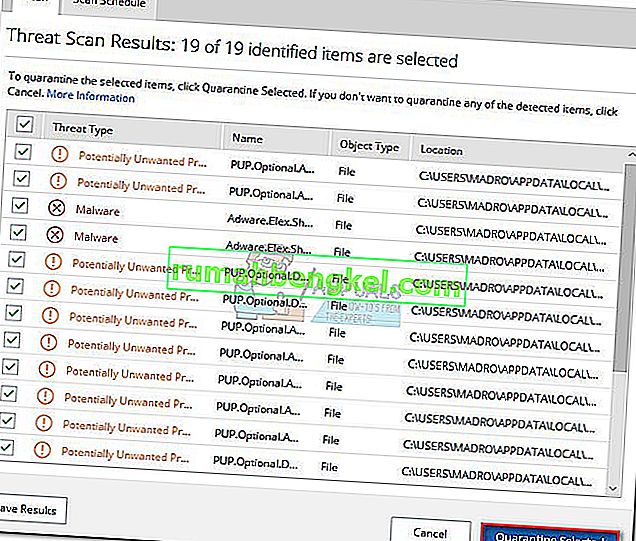
- Po zakończeniu sprawdź, czy usunął wszelkie wpisy rejestru lub pliki związane z przeglądarką, klikając Wyświetl zidentyfikowane zagrożenia. Następnie upewnij się, że wszystkie zagrożenia są zaznaczone i naciśnij przycisk Quarantine Selected .

- Niezależnie od wyniku uruchom ponownie system po raz ostatni. Przy następnym uruchomieniu nie powinno być żadnych śladów złośliwego oprogramowania Chromium.



 Uwaga: uruchom ponownie komputer i sprawdź, czy nadal widzisz ślady Chromium. Jeśli nadal widząc ikonę chrom w swoim zasobniku systemowym , przejdź do następnych kroków.
Uwaga: uruchom ponownie komputer i sprawdź, czy nadal widzisz ślady Chromium. Jeśli nadal widząc ikonę chrom w swoim zasobniku systemowym , przejdź do następnych kroków. Uwaga: jeśli nie możesz zlokalizować folderu AppData, prawdopodobnie oznacza to, że ukryte foldery są domyślnie wyłączone. W takim przypadku otwórz okno Uruchom ( klawisz Windows + R ), wpisz „ foldery control.exe ” i naciśnij Enter, aby otworzyć Opcje folderów . Następnie przejdź do karty Widok i wybierz Pokaż ukryte pliki, foldery i dyski w sekcji Ukryte pliki i foldery. Kliknij Zastosuj, aby potwierdzić zmiany.
Uwaga: jeśli nie możesz zlokalizować folderu AppData, prawdopodobnie oznacza to, że ukryte foldery są domyślnie wyłączone. W takim przypadku otwórz okno Uruchom ( klawisz Windows + R ), wpisz „ foldery control.exe ” i naciśnij Enter, aby otworzyć Opcje folderów . Następnie przejdź do karty Widok i wybierz Pokaż ukryte pliki, foldery i dyski w sekcji Ukryte pliki i foldery. Kliknij Zastosuj, aby potwierdzić zmiany.
 Uwaga: jeśli podczas próby usunięcia folderu AppData pojawił się błąd „Folder w użyciu” , upewnij się, że Chromium jest całkowicie zamknięty. Sprawdź, czy na pasku zadań znajduje się ikona Chromium - jeśli widzisz ikonę Chromium, kliknij ją prawym przyciskiem myszy i wybierz opcję Zakończ, a następnie spróbuj ponownie usunąć folder Chromium.
Uwaga: jeśli podczas próby usunięcia folderu AppData pojawił się błąd „Folder w użyciu” , upewnij się, że Chromium jest całkowicie zamknięty. Sprawdź, czy na pasku zadań znajduje się ikona Chromium - jeśli widzisz ikonę Chromium, kliknij ją prawym przyciskiem myszy i wybierz opcję Zakończ, a następnie spróbuj ponownie usunąć folder Chromium.
 Po odinstalowaniu oprogramowania uruchom ponownie system i sprawdź, czy to usunęło jakiekolwiek oznaki Chromium.
Po odinstalowaniu oprogramowania uruchom ponownie system i sprawdź, czy to usunęło jakiekolwiek oznaki Chromium.
 Uwaga: te procesy będą automatycznie otwierać się ponownie z czasem, więc wykonaj te czynności tak szybko, jak to możliwe.
Uwaga: te procesy będą automatycznie otwierać się ponownie z czasem, więc wykonaj te czynności tak szybko, jak to możliwe. Uwaga: Jeśli kliknięcie prawym przyciskiem myszy> Usuń nie działa, ręcznie przeciągnij plik do Kosza.
Uwaga: Jeśli kliknięcie prawym przyciskiem myszy> Usuń nie działa, ręcznie przeciągnij plik do Kosza. Uwaga: nie możesz usunąć folderu jako całości, chyba że najpierw usuniesz jego zawartość.
Uwaga: nie możesz usunąć folderu jako całości, chyba że najpierw usuniesz jego zawartość.





 Uwaga: uruchom ponownie komputer i sprawdź, czy nadal widzisz ślady Chromium. Jeśli nadal widząc ikonę chrom w swoim zasobniku systemowym , przejdź do następnych kroków.
Uwaga: uruchom ponownie komputer i sprawdź, czy nadal widzisz ślady Chromium. Jeśli nadal widząc ikonę chrom w swoim zasobniku systemowym , przejdź do następnych kroków. Uwaga: jeśli nie możesz zlokalizować folderu AppData, prawdopodobnie oznacza to, że ukryte foldery są domyślnie wyłączone. W takim przypadku otwórz okno Uruchom ( klawisz Windows + R ), wpisz „ foldery control.exe ” i naciśnij Enter, aby otworzyć Opcje folderów . Następnie przejdź do karty Widok i wybierz Pokaż ukryte pliki, foldery i dyski w sekcji Ukryte pliki i foldery. Kliknij Zastosuj, aby potwierdzić zmiany.
Uwaga: jeśli nie możesz zlokalizować folderu AppData, prawdopodobnie oznacza to, że ukryte foldery są domyślnie wyłączone. W takim przypadku otwórz okno Uruchom ( klawisz Windows + R ), wpisz „ foldery control.exe ” i naciśnij Enter, aby otworzyć Opcje folderów . Następnie przejdź do karty Widok i wybierz Pokaż ukryte pliki, foldery i dyski w sekcji Ukryte pliki i foldery. Kliknij Zastosuj, aby potwierdzić zmiany.


 Uwaga: te procesy będą automatycznie otwierać się ponownie z czasem, więc wykonaj te czynności tak szybko, jak to możliwe.
Uwaga: te procesy będą automatycznie otwierać się ponownie z czasem, więc wykonaj te czynności tak szybko, jak to możliwe. Uwaga: Jeśli kliknięcie prawym przyciskiem myszy> Usuń nie działa, ręcznie przeciągnij plik do Kosza.
Uwaga: Jeśli kliknięcie prawym przyciskiem myszy> Usuń nie działa, ręcznie przeciągnij plik do Kosza. Uwaga: nie możesz usunąć folderu jako całości, chyba że najpierw usuniesz jego zawartość.
Uwaga: nie możesz usunąć folderu jako całości, chyba że najpierw usuniesz jego zawartość.