W internecie jest wielu użytkowników, którzy chcą sprawdzić datę „ ostatniej modyfikacji ” witryny. Może to być przydatne, gdy użytkownik analizuje witrynę lub chce wiedzieć, kiedy witryna była ostatnio aktualizowana z powodów osobistych.

Istnieje kilka różnych sposobów sprawdzenia, kiedy określona witryna została zaktualizowana lub zmodyfikowana. W tym przypadku modyfikacje / aktualizacje oznaczają, że zawartość witryny lub jej układ zostały zmienione przez właścicieli lub programistów witryny. Możesz natychmiast sprawdzić datę modyfikacji za pomocą polecenia „document.lastModified” lub nawet skonfigurować alerty w Google, aby wykonać zadanie za Ciebie, aby otrzymywać powiadomienie bezpośrednio na swój e-mail.
Jak sprawdzić, kiedy witryna została ostatnio zmodyfikowana?
Oto kilka sposobów, dzięki którym możesz natychmiast sprawdzić datę lub odpowiednio skonfigurować alerty.
- Użycie polecenia JavaScript do natychmiastowego sprawdzenia daty.
- Używanie nagłówków HTTP po analizie strony.
- Korzystanie z mapy witryny XML , otwierając mapę witryny witryny i sprawdzając datę LastModified.
- Korzystanie z wyszukiwarki Google poprzez przekazywanie dodatkowych parametrów do wyszukiwarki.
- Korzystanie z archiwum internetowego . Data ostatniej modyfikacji może nie być dokładna, ale da ci ogólne pojęcie.
- Korzystanie z alternatyw innych firm, które świadczą swoje usługi bezpłatnie lub za opłatą.
Zanim przejdziemy do rozwiązań, zakładamy, że masz zainstalowaną na swoim komputerze odpowiednią przeglądarkę, taką jak Chrome lub Firefox. Ponadto do jej odwiedzenia będzie potrzebny dokładny adres URL witryny.
Metoda 1: użycie document.lastModified
JavaScript ma sprytne polecenie, którego możesz użyć do sprawdzenia daty ostatniej aktualizacji dowolnej witryny. Można to wykonać na dwa sposoby; albo możesz wykonać polecenie bezpośrednio w pasku adresu u góry, albo możesz otworzyć konsolę przeglądarki na stronie internetowej i wykonać tam polecenie. Przejdziemy przez obie metody, zaczynając od paska adresu.
- Przejdź do serwisu, który chcesz przeanalizować. Teraz kliknij pasek adresu obecny u góry i usuń stamtąd cały tekst.
- Teraz wpisz ręcznie następujące polecenie . Napotkaliśmy kilka przypadków, w których kopiowanie i wklejanie polecenia nie działa, ponieważ Chrome usuwa słowo kluczowe „javascript”.
javascript: alert (document.lastModified)
- Teraz naciśnij Enter . Pojawi się powiadomienie JavaScript, podając datę ostatniej modyfikacji witryny.
Innym sposobem wykonania polecenia jest skorzystanie z konsoli przeglądarki internetowej, gdy witryna jest otwarta w tle. Wykonaj poniższe kroki:
- Otwórz stronę internetową i kliknij F12 lub Ctrl + Shift + J, aby uzyskać dostęp do narzędzi programistycznych (możesz powtórzyć kroki dla dowolnej innej przeglądarki, przeglądając jej dokumentację).
- Teraz przejdź do konsoli, a następnie wykonaj następujące polecenie:
javascript: alert (document.lastModified)
- Podobnie jak w poprzednim przypadku, pojawi się małe okienko informujące o dacie ostatniej modyfikacji strony.

Metoda 2: użycie Sitemap.XML
Mapy witryn umożliwiają właścicielom witryn informowanie robotów w sieci, że niektóre z ich adresów URL mogą być indeksowane. Istnieją również dodatkowe opcje w mapach witryn, które pozwalają webmasterom na dołączanie innych różnych informacji, takich jak data ostatniej aktualizacji lub stopień aktualizacji strony internetowej w czasie (częstotliwość). Wykorzystamy to i spróbujemy wyodrębnić ostatnie zaktualizowane daty za pomocą tej metody.
Uwaga: należy zauważyć, że nie wszystkie strony internetowe mogą mieć datę ostatniej modyfikacji przy użyciu map witryn. Jeśli nie możesz go znaleźć, przejdź do innych rozwiązań wymienionych poniżej.
- Przejdź do witryny, którą chcesz sprawdzić.
- Teraz dodaj następujący adres przed adresem internetowym, który wpisałeś w pasku adresu.
/sitemap_index.xml
Na przykład sprawdź następujący kod:
Przed: appuals.com Po: appuals.com/sitemap_index.xml
- Tutaj pojawi się tabela, która będzie zawierać listę wszystkich map witryn, które ma witryna, wraz z datą ostatniej modyfikacji.

Uwaga: może to nie dawać dokładnej reprezentacji, ale da użytkownikowi pomysł.
Rozwiązanie 3: Korzystanie z Archive.org
Inną przydatną metodą, aby dowiedzieć się, kiedy witryna została ostatnio zmodyfikowana, jest sprawdzenie archiwum internetowego. Archiwum internetowe (znane również jako Wayback Machine) może dać przybliżone wyobrażenie, kiedy witryna była ostatnio aktualizowana lub czy jest obecnie często aktualizowana. Zwróć uwagę, że nie da ci to `` dokładnej '' daty aktualizacji witryny, tak jak to zrobiliśmy przy użyciu JavaScript, ale może dostarczyć ci ogólnych informacji.
Ideą Archive jest to, że wykonuje zrzuty ekranu różnych witryn internetowych i ich zawartości za pośrednictwem sieci i zapisuje je z czasem. Możesz łatwo sprawdzić metadane lub sprawdzić zarchiwizowaną kopię witryny.
- Przejdź do oficjalnej witryny Archive i wprowadź adres witryny w pasku adresu znajdującym się u góry, wraz z https.
- Teraz metadane pojawią się, skąd możesz uzyskać wyobrażenie o ostatniej zaktualizowanej dacie lub możesz również wybrać opcję zarchiwizowanych witryn internetowych .

Metoda 4: tworzenie alertów Google
Jeśli chcesz otrzymywać natychmiastowe powiadomienia o aktualizacji witryny przez właścicieli lub programistów, możesz wybrać Alerty Google. Alerty Google to usługa, która umożliwia użytkownikom sprawdzenie zmiany treści. Dzieje się tak zwykle, gdy roboty Google indeksują witrynę i widzą dodane dodatkowe treści. Następnie powiadomią użytkownika, wysyłając wiadomość e-mail na adres e-mail użytkownika zarejestrowany w Alertach Google. Należy pamiętać, że nie zapewni to daty ostatniej modyfikacji, ale zapewni przyszłe powiadomienia, jeśli zostaną wprowadzone jakiekolwiek modyfikacje.
- Przejdź do oficjalnych alertów Google Możesz zostać poproszony o zalogowanie się na konto, więc upewnij się, że to zrobisz.
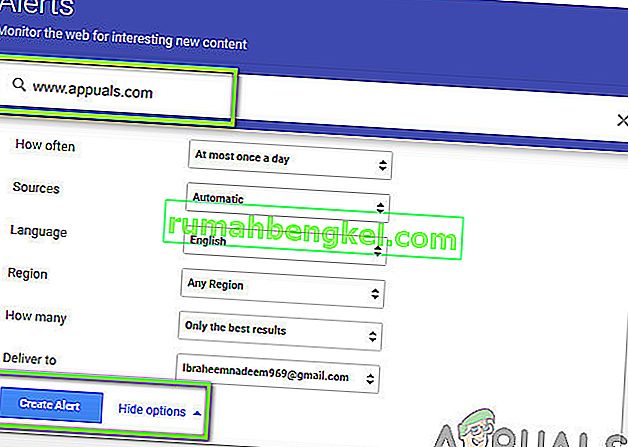
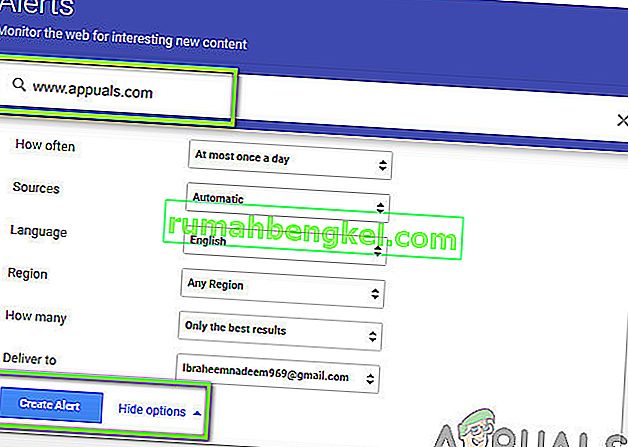
- Teraz musisz utworzyć alert dla witryny. Wpisz adres strony internetowej w pasku adresu u góry i kliknij Utwórz alert .

- Możesz nawet kliknąć Pokaż opcje, aby umożliwić zmianę ustawień domyślnych. Po utworzeniu alertu będziesz otrzymywać e-maile, takie jak ten poniżej, dotyczące aktualizacji witryny. Zawsze możesz usunąć alerty w przyszłości, usuwając je z Alertów Google.